Home/how-to-use-nextcaptchas-recaptcha-websiteinfo-capture-extension-to-boost-your-recaptcha-v3-score
How to Use NextCaptcha’s reCAPTCHA WebsiteInfo CAPTURE Extension to Boost Your reCAPTCHA v3 Score#
 This tutorial guides you through using the NextCaptcha reCAPTCHA WebsiteInfo CAPTURE Chrome extension to collect detailed information about a target website, which can help improve your reCAPTCHA v3 token score
This tutorial guides you through using the NextCaptcha reCAPTCHA WebsiteInfo CAPTURE Chrome extension to collect detailed information about a target website, which can help improve your reCAPTCHA v3 token score
this guide is also useful for improving the reCAPTCHA v2 invisible/reCAPTCHA v2 Enterprise token score, leveraging insights captured through the NextCaptcha WebsiteInfo CAPTURE extension
Steps to Use the WebsiteInfo CAPTURE Extension#
Install the Extension
- Download and install the NextCaptcha reCAPTCHA WebsiteInfo CAPTURE Chrome extension
- Navigate to chrome://extensions/, turn on developer mode, and then load unpacked(select the unzip extension folders)
-

Navigate to the Target reCAPTCHA Page
- Open Chrome and go to the website with the reCAPTCHA challenge you want to analyze.
Access the Browser Console
- Right-click on the page and select **Inspect**
- Go to the **NextCaptcha** tab in the Developer Tools window.
**Initiate the reCAPTCHA Verification
- Begin the reCAPTCHA verification on the target page as you normally would. The extension will now start capturing essential data.
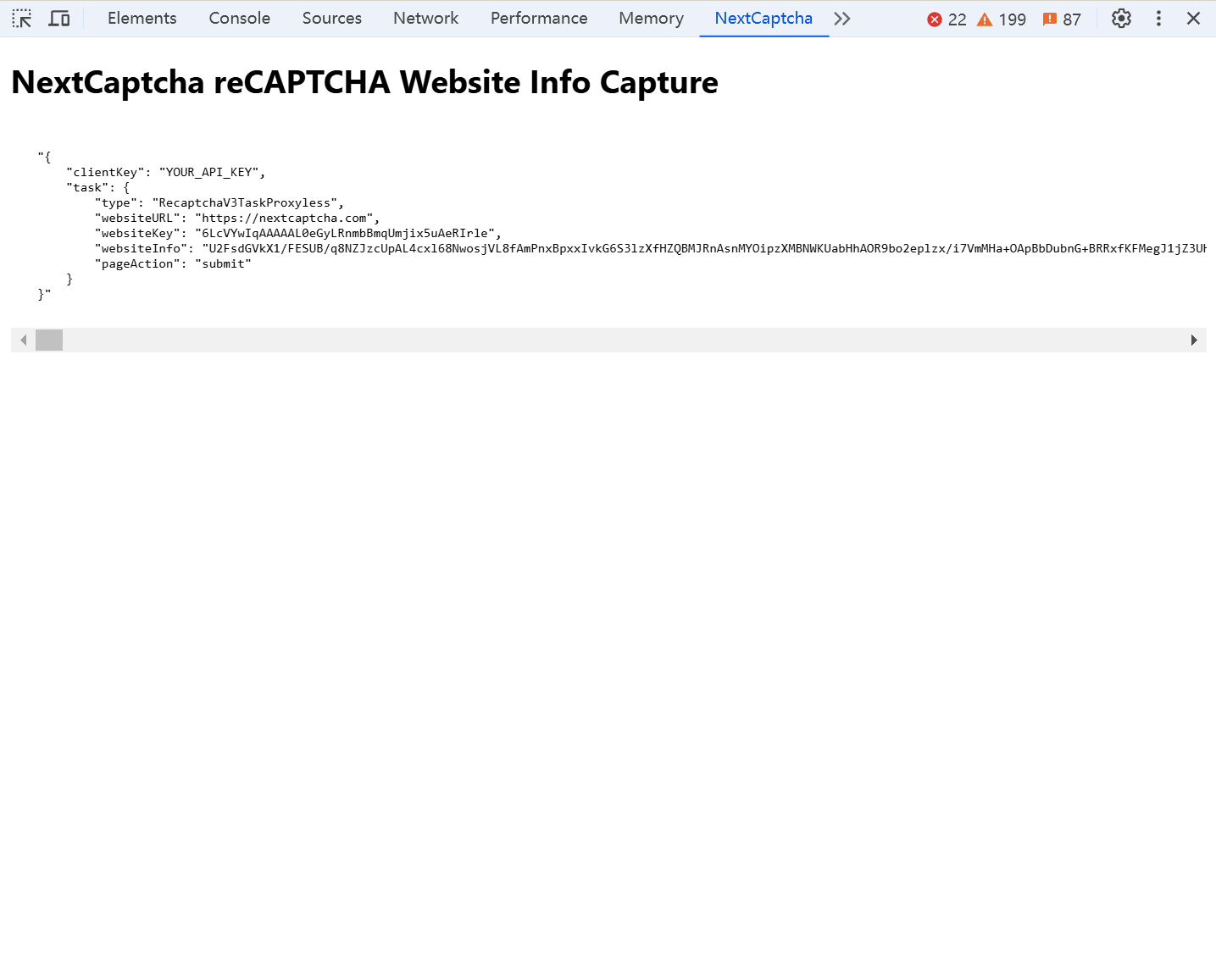
**Viewing the Payload Information
- Once the reCAPTCHA verification process starts, the extension will display the `create task` payload in the Console. This payload contains useful details about the reCAPTCHA setup on the target website.
tip: If the page reloads automatically after verification, ensure **Preserve Log** is enabled in the Console to keep the data visible. You can enable this by checking the **Preserve Log** box.