Comment contourner le CAPTCHA en 2024#
Qu'est-ce que tu vas apprendre ?#
vous apprendrez à contourner le CAPTCHA avec Puppeteer dans Nodejs en utilisant différentes méthodes :Utiliser un plugin pour simuler le trafic humain
Le marionnettiste peut-il contourner le CAPTCHA ?#
La réponse est oui, il existe deux manières principales de contourner les CAPTCHA : en utilisant un solveur de CAPTCHA (rapide et moins cher), ou en mettant en œuvre des techniques avancées pour les empêcher.Méthode n°1 : contourner le CAPTCHA avec Puppeteer et NextCaptcha#
Nous travaillerons avec le service de résolution appelé NextCaptcha pour gérer le CAPTCHA dans Puppeteer à l'aide d'une démo officielle. Alors, installons quelques dépendances et importons les modules npm install -S puppeteer nextcaptcha-ts import NextCaptcha from 'nextcaptcha-ts';
import puppeteer from 'puppeteer';
const url = "https://www.google.com/recaptcha/api2/demo"
const browser = await puppeteer.launch({});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
const data = await client.recaptchaV2({websiteKey, websiteURL: url});
console.log('gRecaptchaResponse: ', data.solution.gRecaptchaResponse);
console.log('submitting form .. ');
await Promise.all([
page.click('#recaptcha-demo-submit'),
page.waitForNavigation({ waitUntil: "networkidle0" })
]);
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
console.log('closing browser .. ');
await browser.close();
Méthode n°2 : mettre en œuvre la furtivité du marionnettiste#
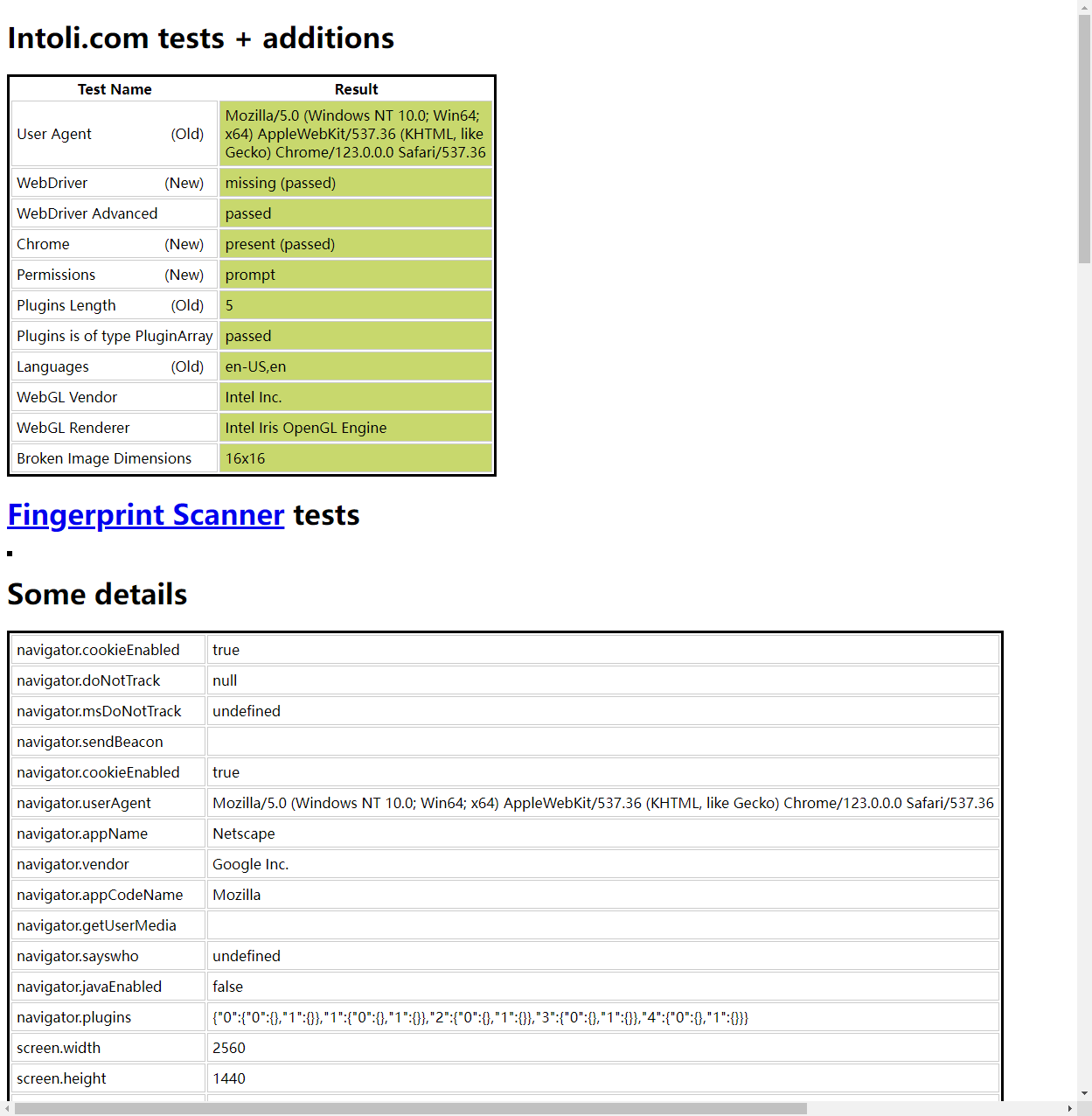
L'utilisation de Puppeteer est facile à identifier puisque sa version de base envoie des signaux clairs de robot, tels que son nom d'agent utilisateur, qui peut facilement provoquer un CAPTCHA. Et pour le prouver, essayons d'accéder à sannysoft.com, un site de vérification. Pour cela, créez une instance Chrome sans tête, transmettez l'URL cible à la fonction goto() pour attendre que la page se charge, puis prenez une capture d'écran. import NextCaptcha from 'nextcaptcha-ts';
import puppeteer from 'puppeteer';
const url = "https://bot.sannysoft.com"
const browser = await puppeteer.launch({
headless: true
});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
await sleep(30000)
console.log('closing browser .. ');
await browser.close();
function sleep(time = 1000) {
return new Promise((resolve) => {
setTimeout(() => {
resolve(true)
}, time)
})
}
npm install puppeteer-extra puppeteer-extra-plugin-stealth import puppeteer from 'puppeteer-extra';
import puppeteer-extra-plugin-stealth from 'puppeteer-extra-plugin-stealth';
const StealthPlugin = require('puppeteer-extra-plugin-stealth')
puppeteer.use(StealthPlugin())
const url = "https://bot.sannysoft.com"
const browser = await puppeteer.launch({
headless: true
});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
await sleep(30000)
console.log('closing browser .. ');
await browser.close();
function sleep(time = 1000) {
return new Promise((resolve) => {
setTimeout(() => {
resolve(true)
}, time)
})
}
 Succès! Cela permet de contourner CAPTCHA avec Puppeteer .
Succès! Cela permet de contourner CAPTCHA avec Puppeteer .