2024 में CAPTCHA को कैसे बायपास करें#
आप क्या सीखने जा रहे हैं?#
आप सीखेंगे कि विभिन्न तरीकों का उपयोग करके Nodejs में Puppeteer के साथ CAPTCHA को कैसे बायपास किया जाए:मानव यातायात का अनुकरण करने के लिए प्लगइन का उपयोग करें
क्या पपेटियर कैप्चा को बायपास कर सकता है?#
इसका उत्तर है हां, कैप्चा को बायपास करने के दो मुख्य तरीके हैं: कैप्चा सॉल्वर का उपयोग करना (तेज़ और सस्ता), या उन्हें रोकने के लिए उन्नत तकनीकों को लागू करनाविधि #1: Puppeteer और NextCaptcha के साथ CAPTCHA को बायपास करें#
हम आधिकारिक डेमो का उपयोग करके Puppeteer में CAPTCHA को संभालने के लिए NextCaptcha नामक सॉल्वर सेवा के साथ काम करेंगे। तो, चलिए कुछ निर्भरताएं स्थापित करते हैं और मॉड्यूल आयात करते हैं npm install -S puppeteer nextcaptcha-ts import NextCaptcha from 'nextcaptcha-ts';
import puppeteer from 'puppeteer';
const url = "https://www.google.com/recaptcha/api2/demo"
const browser = await puppeteer.launch({});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
const data = await client.recaptchaV2({websiteKey, websiteURL: url});
console.log('gRecaptchaResponse: ', data.solution.gRecaptchaResponse);
console.log('submitting form .. ');
await Promise.all([
page.click('#recaptcha-demo-submit'),
page.waitForNavigation({ waitUntil: "networkidle0" })
]);
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
console.log('closing browser .. ');
await browser.close();
विधि #2: कठपुतली चुपके को लागू करें#
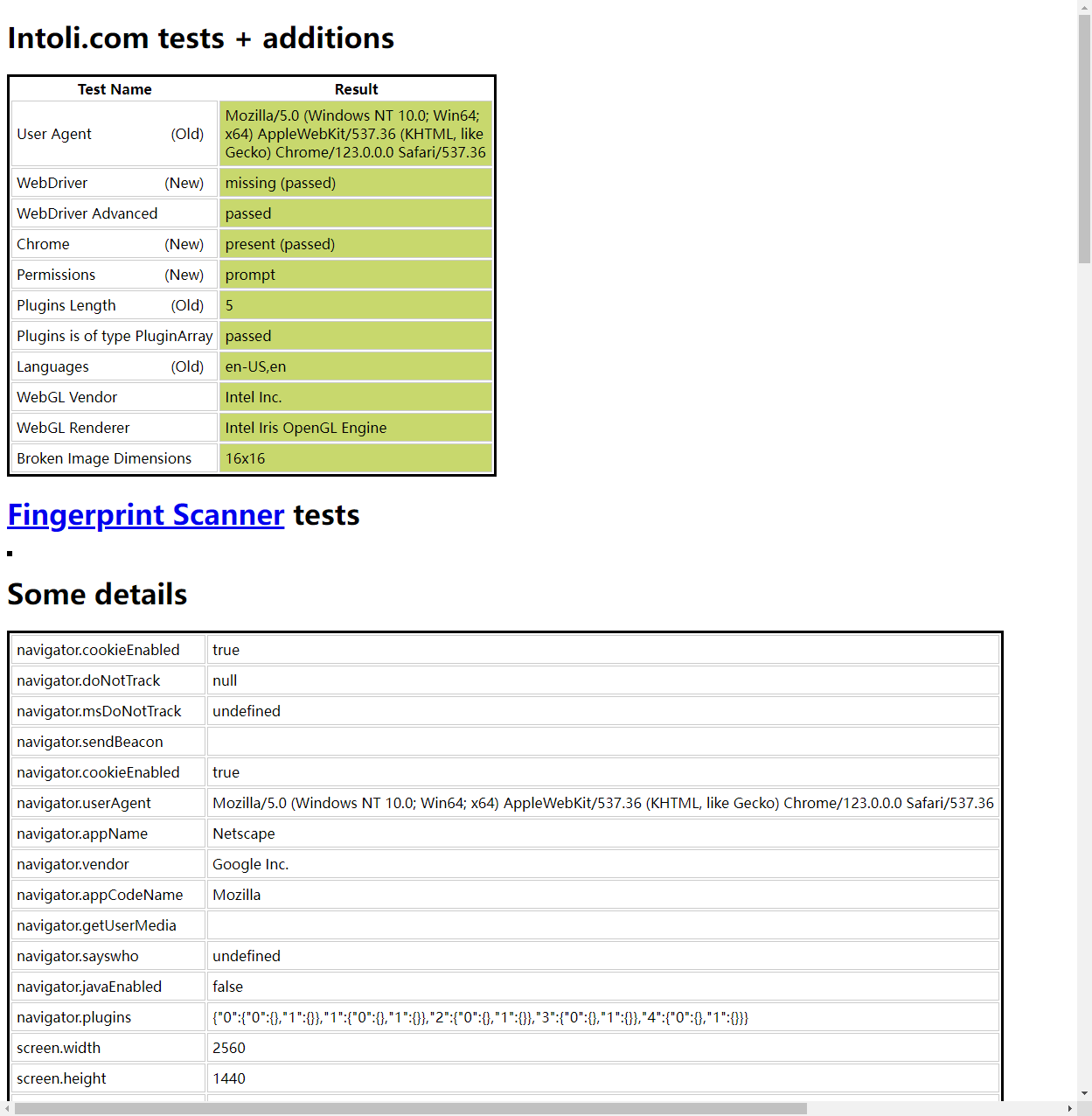
Puppeteer के उपयोग को पहचानना आसान है क्योंकि इसका बेस वर्शन कुछ स्पष्ट बॉट सिग्नल भेजता है, जैसे कि इसका यूजर-एजेंट नाम, जो आसानी से CAPTCHA को प्रेरित कर सकता है। और इसे साबित करने के लिए, आइए sannysoft.com, एक चेक साइट तक पहुँचने का प्रयास करें। इसके लिए, एक हेडलेस क्रोम इंस्टेंस बनाएं, पेज लोड होने की प्रतीक्षा करने के लिए लक्ष्य URL को goto() फ़ंक्शन में पास करें और स्क्रीनशॉट लें। import NextCaptcha from 'nextcaptcha-ts';
import puppeteer from 'puppeteer';
const url = "https://bot.sannysoft.com"
const browser = await puppeteer.launch({
headless: true
});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
await sleep(30000)
console.log('closing browser .. ');
await browser.close();
function sleep(time = 1000) {
return new Promise((resolve) => {
setTimeout(() => {
resolve(true)
}, time)
})
}
npm install puppeteer-extra puppeteer-extra-plugin-stealth import puppeteer from 'puppeteer-extra';
import puppeteer-extra-plugin-stealth from 'puppeteer-extra-plugin-stealth';
const StealthPlugin = require('puppeteer-extra-plugin-stealth')
puppeteer.use(StealthPlugin())
const url = "https://bot.sannysoft.com"
const browser = await puppeteer.launch({
headless: true
});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
await sleep(30000)
console.log('closing browser .. ');
await browser.close();
function sleep(time = 1000) {
return new Promise((resolve) => {
setTimeout(() => {
resolve(true)
}, time)
})
}
 सफलता! यह Puppeteer के साथ CAPTCHA को बायपास करने में मदद करता है।
सफलता! यह Puppeteer के साथ CAPTCHA को बायपास करने में मदद करता है।