2024年にCAPTCHAを回避する方法#
何を学ぶのですか?#
さまざまな方法を使用して、Nodejs で Puppeteer を使用して CAPTCHA をバイパスする方法を学習します。プラグインを使用して人間の往来をシミュレートする
Puppeteer は CAPTCHA を回避できますか?#
答えはイエスです。CAPTCHAを回避するには、CAPTCHAソルバーを使用する(高速で安価)か、CAPTCHAを防ぐ高度な技術を実装するかの2つの主な方法があります。方法1: PuppeteerとNextCaptchaでCAPTCHAをバイパスする#
公式デモを使用して、Puppeteer で CAPTCHA を処理するために、NextCaptcha と呼ばれるソルバー サービスを使用します。 それでは、いくつかの依存関係をインストールしてモジュールをインポートしましょう npm install -S puppeteer nextcaptcha-ts import NextCaptcha from 'nextcaptcha-ts';
import puppeteer from 'puppeteer';
const url = "https://www.google.com/recaptcha/api2/demo"
const browser = await puppeteer.launch({});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
const data = await client.recaptchaV2({websiteKey, websiteURL: url});
console.log('gRecaptchaResponse: ', data.solution.gRecaptchaResponse);
console.log('submitting form .. ');
await Promise.all([
page.click('#recaptcha-demo-submit'),
page.waitForNavigation({ waitUntil: "networkidle0" })
]);
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
console.log('closing browser .. ');
await browser.close();
方法2: Puppeteer Stealthを実装する#
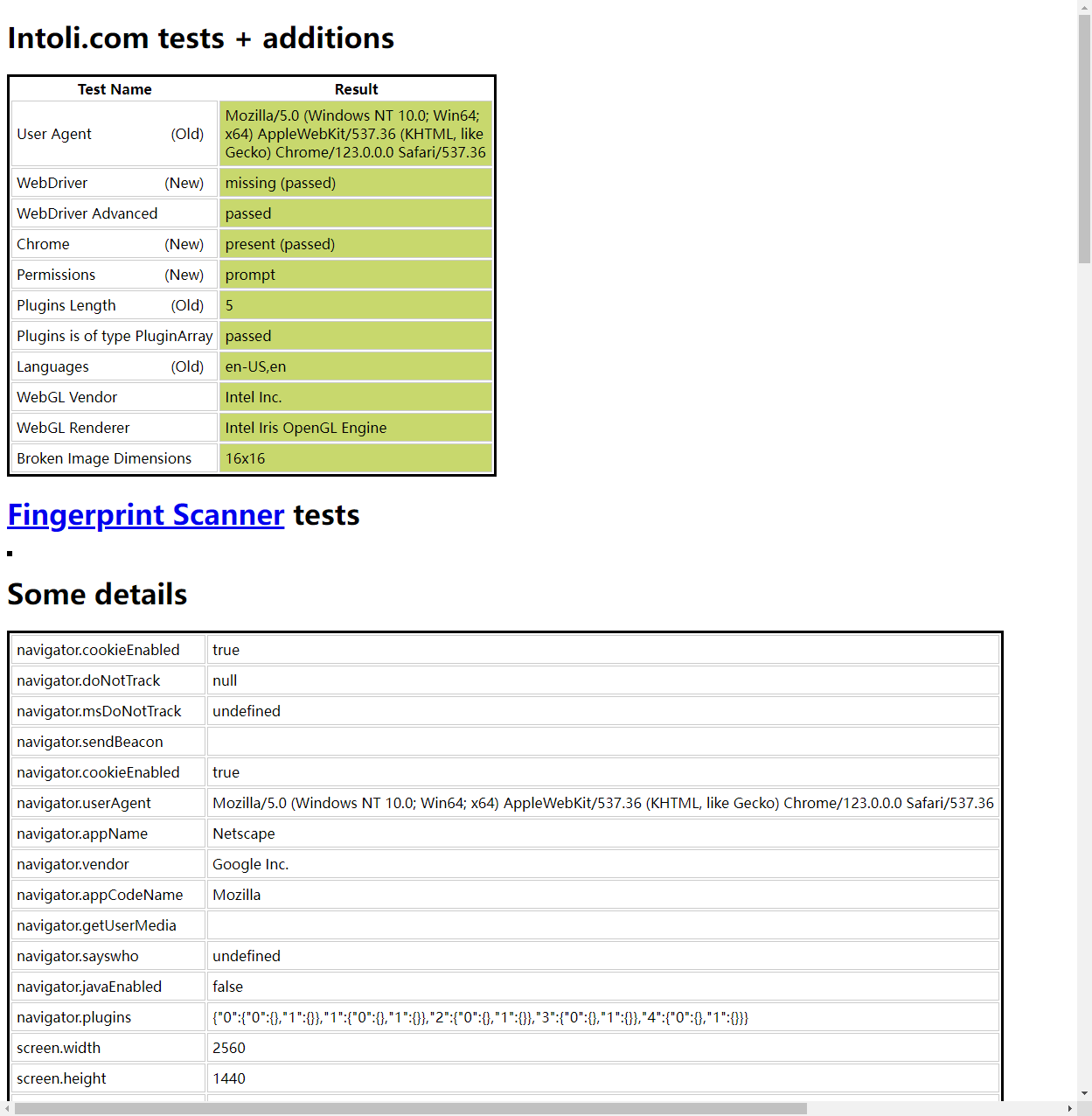
Puppeteer の使用は簡単に識別できます。その基本バージョンは、User-Agent 名などの明確なボット信号を送信し、CAPTCHA を簡単に表示できるためです。これを証明するために、チェック サイト sannysoft.com にアクセスしてみましょう。 そのためには、ヘッドレス Chrome インスタンスを作成し、ターゲット URL を goto() 関数に渡してページが読み込まれるのを待ち、スクリーンショットを撮ります。 import NextCaptcha from 'nextcaptcha-ts';
import puppeteer from 'puppeteer';
const url = "https://bot.sannysoft.com"
const browser = await puppeteer.launch({
headless: true
});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
await sleep(30000)
console.log('closing browser .. ');
await browser.close();
function sleep(time = 1000) {
return new Promise((resolve) => {
setTimeout(() => {
resolve(true)
}, time)
})
}
npm install puppeteer-extra puppeteer-extra-plugin-stealth import puppeteer from 'puppeteer-extra';
import puppeteer-extra-plugin-stealth from 'puppeteer-extra-plugin-stealth';
const StealthPlugin = require('puppeteer-extra-plugin-stealth')
puppeteer.use(StealthPlugin())
const url = "https://bot.sannysoft.com"
const browser = await puppeteer.launch({
headless: true
});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
await sleep(30000)
console.log('closing browser .. ');
await browser.close();
function sleep(time = 1000) {
return new Promise((resolve) => {
setTimeout(() => {
resolve(true)
}, time)
})
}
 成功しました!これにより、Puppeteer で CAPTCHA をバイパスできるようになります。
成功しました!これにより、Puppeteer で CAPTCHA をバイパスできるようになります。