Cách vượt qua CAPTCHA vào năm 2024#
Bạn sẽ học gì?#
bạn sẽ tìm hiểu cách vượt qua CAPTCHA bằng Puppeteer trong Nodejs bằng các phương pháp khác nhau:Sử dụng plugin để mô phỏng lưu lượng truy cập của con người
Người múa rối có thể vượt qua CAPTCHA không?#
Câu trả lời là có, có hai cách chính để vượt qua CAPTCHA: sử dụng trình giải CAPTCHA (nhanh và rẻ hơn) hoặc bằng cách triển khai các kỹ thuật nâng cao để ngăn chặn chúngPhương pháp #1: Vượt qua CAPTCHA bằng Puppeteer và NextCaptcha#
Chúng tôi sẽ làm việc với dịch vụ giải mã có tên NextCaptcha để xử lý CAPTCHA trong Puppeteer bằng bản demo chính thức. Vì vậy, hãy cài đặt một số phần phụ thuộc và nhập các mô-đun npm install -S puppeteer nextcaptcha-ts import NextCaptcha from 'nextcaptcha-ts';
import puppeteer from 'puppeteer';
const url = "https://www.google.com/recaptcha/api2/demo"
const browser = await puppeteer.launch({});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
const data = await client.recaptchaV2({websiteKey, websiteURL: url});
console.log('gRecaptchaResponse: ', data.solution.gRecaptchaResponse);
console.log('submitting form .. ');
await Promise.all([
page.click('#recaptcha-demo-submit'),
page.waitForNavigation({ waitUntil: "networkidle0" })
]);
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
console.log('closing browser .. ');
await browser.close();
Phương pháp số 2: Thực hiện tàng hình người múa rối#
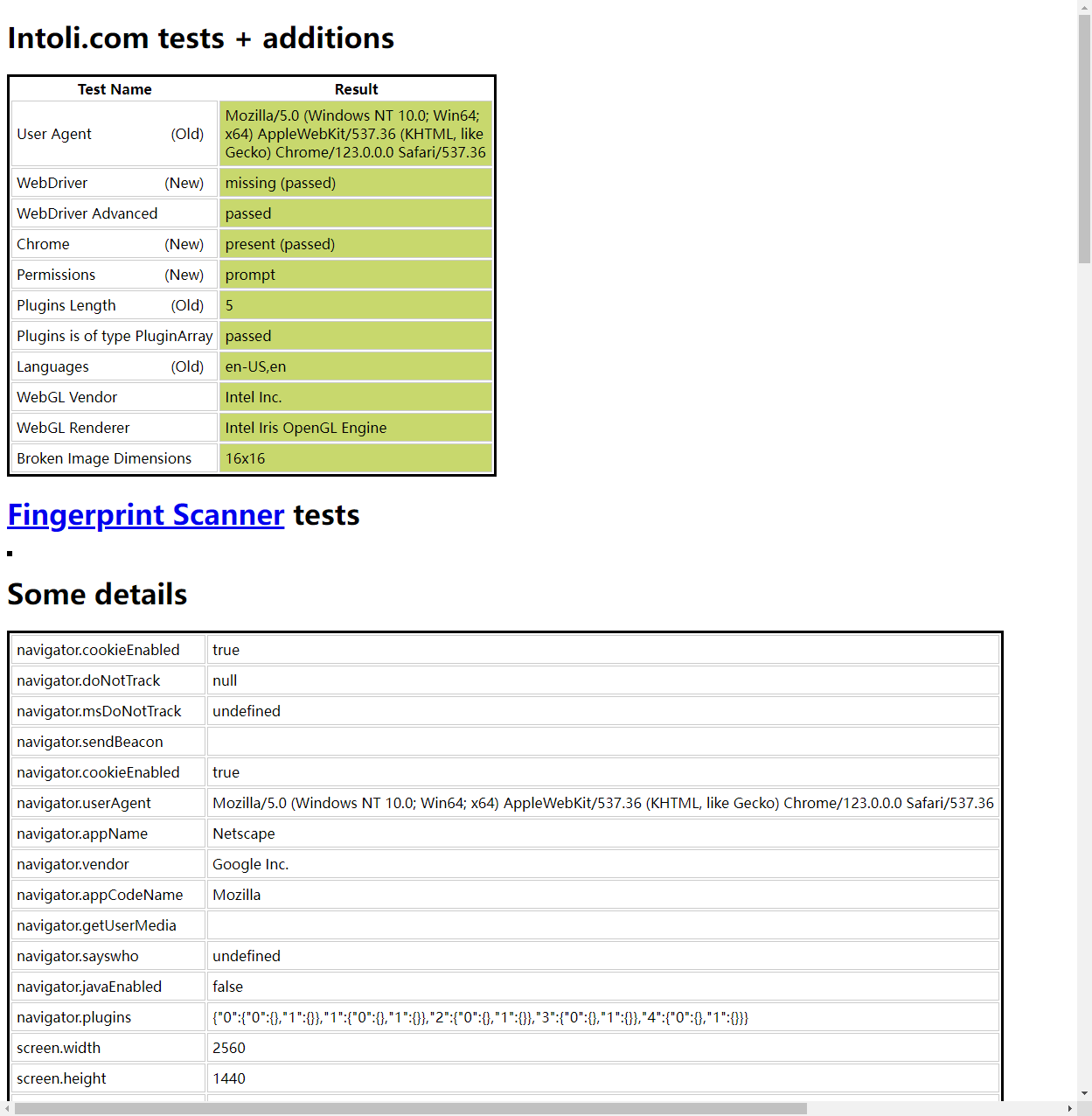
Việc sử dụng Puppeteer rất dễ được xác định vì phiên bản cơ sở của nó gửi một số tín hiệu bot rõ ràng, chẳng hạn như tên Tác nhân người dùng, có thể dễ dàng nhắc nhở CAPTCHA. Và để chứng minh điều này, chúng ta hãy thử truy cập vào sannysoft.com, một trang web kiểm tra. Để làm được điều đó, hãy tạo một phiên bản Chrome không có giao diện người dùng, chuyển URL mục tiêu đến hàm goto() để đợi trang tải và chụp ảnh màn hình. import NextCaptcha from 'nextcaptcha-ts';
import puppeteer from 'puppeteer';
const url = "https://bot.sannysoft.com"
const browser = await puppeteer.launch({
headless: true
});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
await sleep(30000)
console.log('closing browser .. ');
await browser.close();
function sleep(time = 1000) {
return new Promise((resolve) => {
setTimeout(() => {
resolve(true)
}, time)
})
}
npm install puppeteer-extra puppeteer-extra-plugin-stealth import puppeteer from 'puppeteer-extra';
import puppeteer-extra-plugin-stealth from 'puppeteer-extra-plugin-stealth';
const StealthPlugin = require('puppeteer-extra-plugin-stealth')
puppeteer.use(StealthPlugin())
const url = "https://bot.sannysoft.com"
const browser = await puppeteer.launch({
headless: true
});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
await sleep(30000)
console.log('closing browser .. ');
await browser.close();
function sleep(time = 1000) {
return new Promise((resolve) => {
setTimeout(() => {
resolve(true)
}, time)
})
}
 Thành công! Điều này giúp vượt qua CAPTCHA với Puppeteer.
Thành công! Điều này giúp vượt qua CAPTCHA với Puppeteer.