2024 年如何绕过验证码#
你要学什么?#
您将学习如何使用不同的方法在 Nodejs 中使用 Puppeteer 绕过验证码 :使用插件模拟人流量
Puppeteer 可以绕过验证码吗?#
答案是是的,绕过 CAPTCHA 主要有两种方法:使用验证码求解器(快速且更便宜),或通过实施高级技术来防止它们方法1:使用 Puppeteer 和NextCaptcha绕过验证码#
我们将与名为 NextCaptcha 的求解器服务合作,使用官方演示来处理 Puppeteer 中的验证码 。 因此,让我们安装一些依赖项并导入模块 npm install -S puppeteer nextcaptcha-ts import NextCaptcha from 'nextcaptcha-ts';
import puppeteer from 'puppeteer';
const url = "https://www.google.com/recaptcha/api2/demo"
const browser = await puppeteer.launch({});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
const data = await client.recaptchaV2({websiteKey, websiteURL: url});
console.log('gRecaptchaResponse: ', data.solution.gRecaptchaResponse);
console.log('submitting form .. ');
await Promise.all([
page.click('#recaptcha-demo-submit'),
page.waitForNavigation({ waitUntil: "networkidle0" })
]);
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
console.log('closing browser .. ');
await browser.close();
方法二:实现 Puppeteer Stealth#
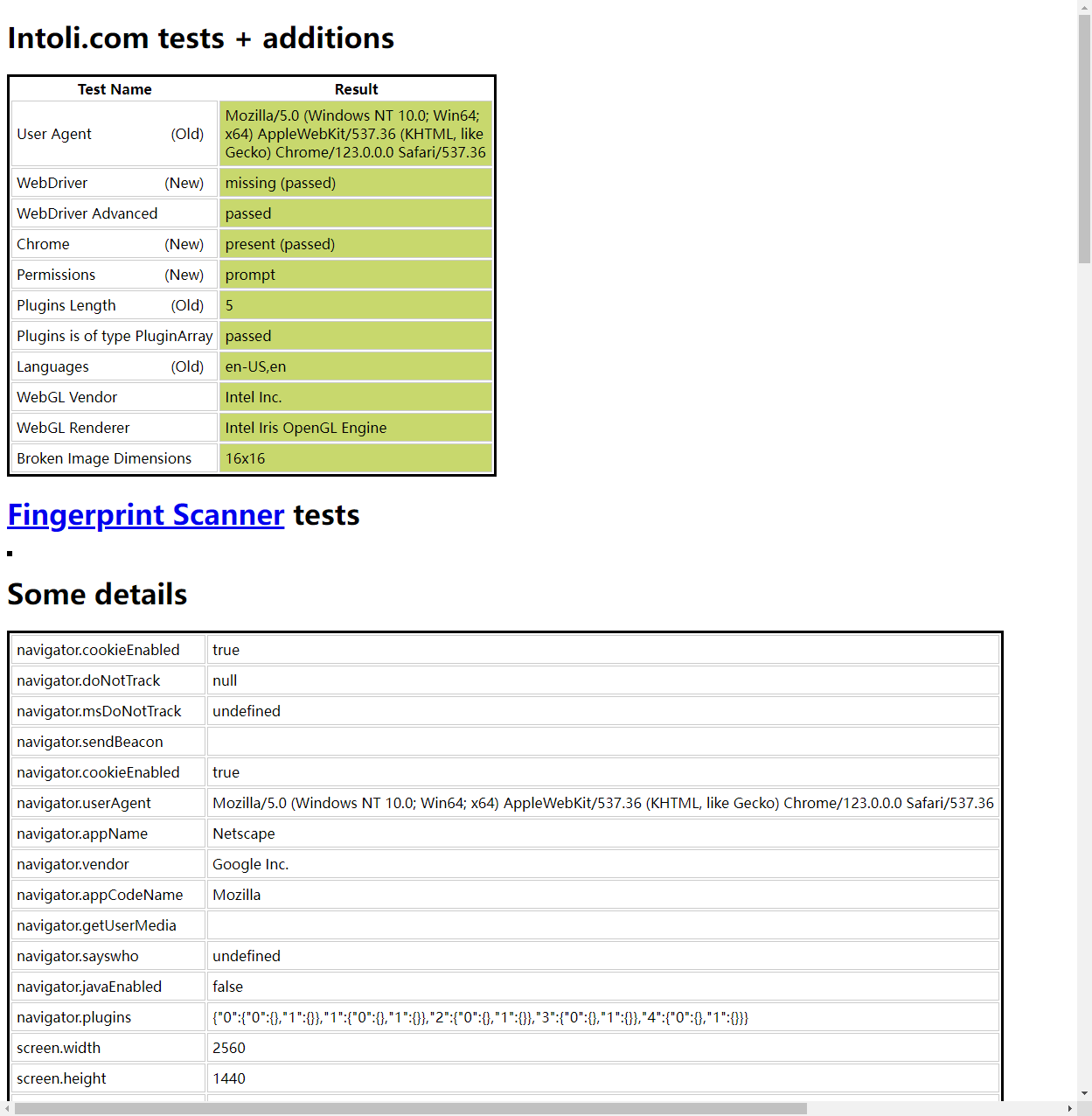
Puppeteer 的使用很容易被识别,因为它的基本版本会发送一些明显的机器人信号,例如其 User-Agent名称,这很容易提示验证码。为了证明这一点,让我们尝试访问检查网站 sannysoft.com。 为此,创建一个无头 Chrome 实例,将目标 URL 传递给 goto() 函数以等待页面加载,然后截取屏幕截图。 import NextCaptcha from 'nextcaptcha-ts';
import puppeteer from 'puppeteer';
const url = "https://bot.sannysoft.com"
const browser = await puppeteer.launch({
headless: true
});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
await sleep(30000)
console.log('closing browser .. ');
await browser.close();
function sleep(time = 1000) {
return new Promise((resolve) => {
setTimeout(() => {
resolve(true)
}, time)
})
}
npm install puppeteer-extra puppeteer-extra-plugin-stealth import puppeteer from 'puppeteer-extra';
import puppeteer-extra-plugin-stealth from 'puppeteer-extra-plugin-stealth';
const StealthPlugin = require('puppeteer-extra-plugin-stealth')
puppeteer.use(StealthPlugin())
const url = "https://bot.sannysoft.com"
const browser = await puppeteer.launch({
headless: true
});
const page = await browser.newPage();
await page.goto(url, {
waitUntil: 'networkidle0',
});
console.log('making a screenshot ...');
await page.screenshot({ path: 'screenshot.png' });
await sleep(30000)
console.log('closing browser .. ');
await browser.close();
function sleep(time = 1000) {
return new Promise((resolve) => {
setTimeout(() => {
resolve(true)
}, time)
})
}
 成功!这有助于使用 Puppeteer 绕过验证码 。
成功!这有助于使用 Puppeteer 绕过验证码 。